Brønner for morgendagens infrastruktur
Sterke og sikre brønner - modulære eller standard - store eller små. Og nå også bærekraftige!
Samtidig må vi ikke overse betydningen av bærekraft i oppbyggingen av denne infrastrukturen. Det er essensielt å integrere miljøvennlige praksiser og materialer i installasjonsprosessen. Ved å balansere sikkerhetstiltak med miljøhensyn kan vi sikre en datainfrastruktur som ikke bare støtter digital utvikling, men også bidrar til en mer bærekraftig fremtid.

Typer
Følsgaards brønner er tilgjengelige i 3 typer, alle laget av lette materialer for skånsom og enkel installasjon. De er godkjent for alle belastningsområder og kan bygges fleksibelt etter behov. Samtidig gir de muligheten til å velge lokk som kan låses, noe som bidrar til sikring av kritisk infrastruktur, som allerede er et fokusområde.

Modula - Lett, modulær basisbrønn i sort HDPE
Modula-serien er vår basisbrønn som gir en lett, strukturell løsning. Modula-systemet er designet for å redusere kostnadene ved brønninstallasjon betydelig, ettersom de lette seksjonene gjør arbeidet raskere. På grunn av designet er de enkelte seksjonene lette, noe som betyr at de kan løftes manuelt og stables oppå hverandre for å nå den spesifiserte høyden som kreves. Modula leveres også med et bredt utvalg av tilbehør og tilganger for å gjøre brønnen akkurat som din oppgave krever. På grunn av styrken i Modula-serien anbefaler vi bare Modula-serien opp til 60 x 60 cm.
Velg Modula hvis: Du trenger en lett, modulær brønn med maksimal størrelse på 60 x 60 cm.
Ultima - Ultramodulær, glassfiberforsterket brønn
Neste generasjon innen brønner og tilgangssystemer for en rekke applikasjoner og sektorer for montering og tilgang til underjordiske forsyningslinjer. Ultima er en virkelig modulær løsning som kan skaleres etter spesifikasjoner og krav med en rekke sammenkoblingskomponenter. Glassfiberforsterket konstruksjon gir Ultima-serien svært høy styrke, slik at den kan brukes i svært store størrelser uten å legge til kryssforsterkning. Den modulære oppbyggingen gjør at Ultima kan konstrueres svært presist og for mange forskjellige formål. Ultima er kompatibel med en masse tilbehør, rørgjennomføringer og lokk etter belastningsklassifisering.
Velg Ultima hvis: Du trenger høy styrke og modularitet i større brønner.
JMF - Bærekraftig brønn i 90 % resirkulert HDPE
Den miljøbevisste løsningen som bevarer styrken i konstruksjonen, men er laget av 90 % resirkulerte og 100 % resirkulerbare materialer. JMF-serien fås i 3 standardstørrelser og med samme brede utvalg av tilbehør, lokk og rørgjennomføringer som alle våre andre brønner.
Velg JMF hvis: Bærekraft er en prioritet, uten at styrken blir mindre, og hvis de 3 standardstørrelsene passer til din oppgave.
Alle våre brønner bygges av seksjoner som er 15 cm i høyden. Dette gir fleksibilitet i forhold til dybde og gravearbeid.
Lokk
Lokktypene til våre brønner er designet og produsert av materialer som oppfyller spesifikke belastningskrav, fra lett fotgjengertrafikk til kjøring og tung trafikk, og er tilgjengelige i et bredt spekter av dimensjoner, dybder, sikringsalternativer, og med mulighet for å ha logo på lokket.
Vi kan levere følgende typer lokk:
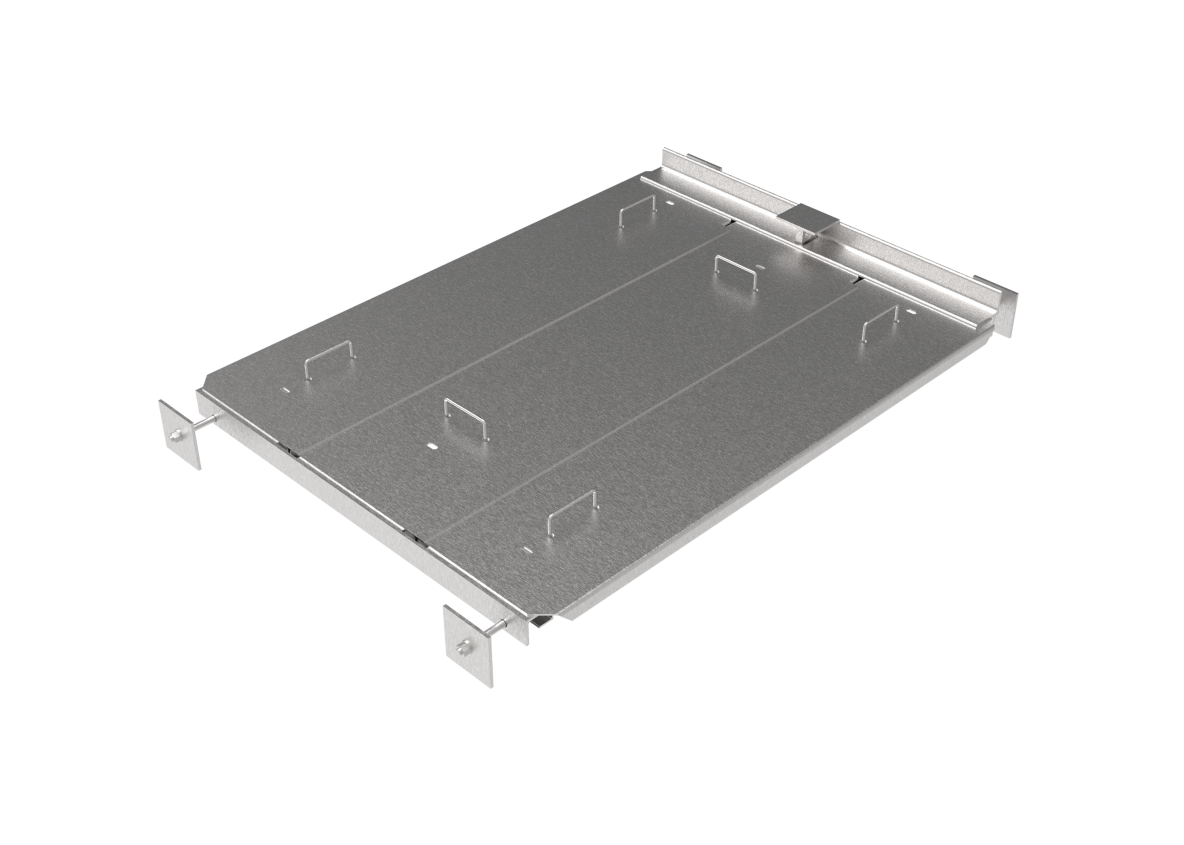
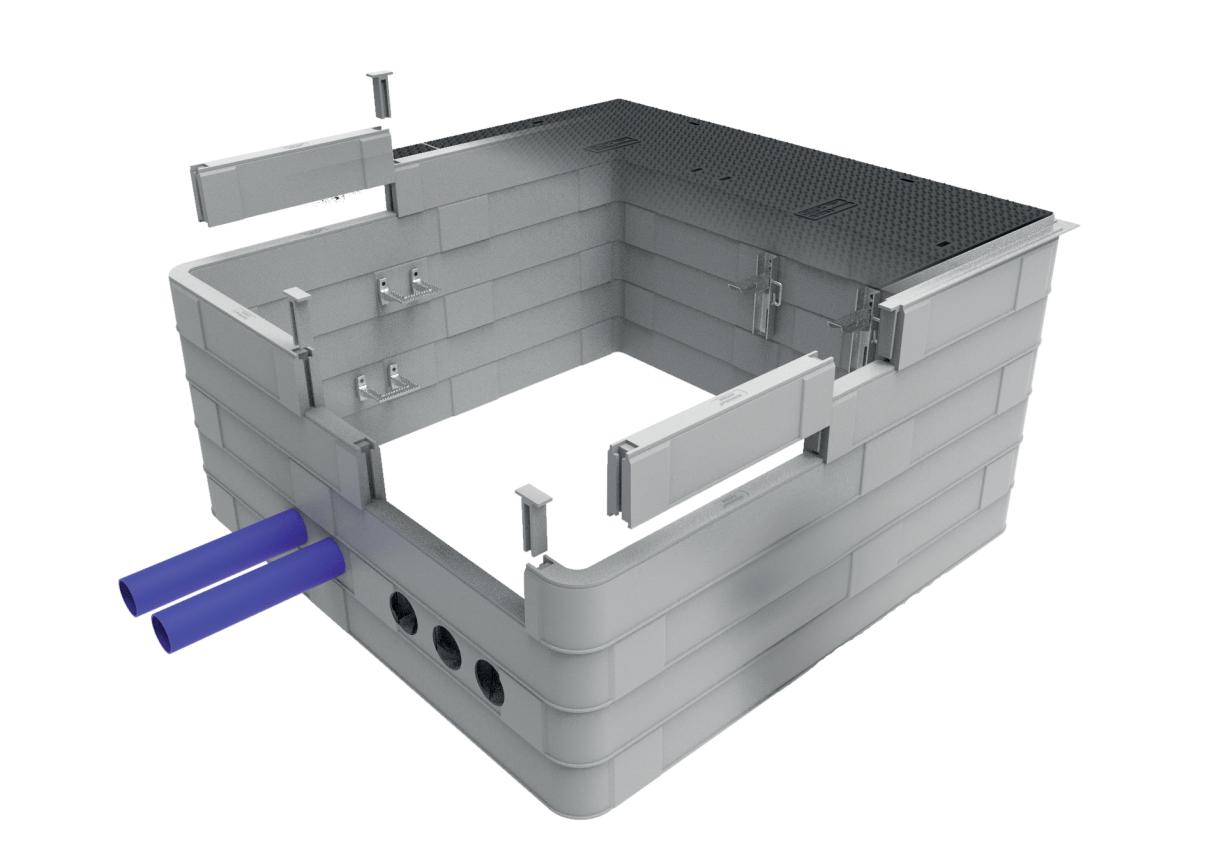
Sikkerhetslokk
Utviklet for forbedret nettverkssikkerhet med beskyttelse mot uautorisert inntrenging og hærverk. Systemet består av brettede stålplater, støttet av stålvinkler festet til endene av brønnen, og sikret ved bruk av en låsestang og hengelås.
Hengelåsen er beskyttet av en ekstra stålplate. Systemet har blitt uavhengig testet til Kategori C av Loss Prevention Board Standard 1175 og har motstått vedvarende angrep med bruk av tunge håndverktøy i en periode på over tjue minutter. Systemet har også blitt vellykket brann testet.
Klar for NIS-2?
Sikkerhetslokket er spesielt interessant i forbindelse med det kommende NIS-2 EU-direktivet, som setter økt fokus på beskyttelse av kritisk infrastruktur. Data- og forsyningssikkerhet kan kompromitteres hvis uautoriserte personer tvinger seg tilgang til infrastrukturen i brønnene. Derfor er sikkerhetslokk ekstremt relevante akkurat nå.

Typer
Følsgaards brønner er tilgjengelige i 3 typer, alle laget av lette materialer for skånsom og enkel installasjon. De er godkjent for alle belastningsområder og kan bygges fleksibelt etter behov. Samtidig gir de muligheten til å velge lokk som kan låses, noe som bidrar til sikring av kritisk infrastruktur, som allerede er et fokusområde.

Typer
Følsgaards brønner er tilgjengelige i 3 typer, alle laget av lette materialer for skånsom og enkel installasjon. De er godkjent for alle belastningsområder og kan bygges fleksibelt etter behov. Samtidig gir de muligheten til å velge lokk som kan låses, noe som bidrar til sikring av kritisk infrastruktur, som allerede er et fokusområde.
Typer
Følsgaards brønner er tilgjengelige i 3 typer, alle laget av lette materialer for skånsom og enkel installasjon. De er godkjent for alle belastningsområder og kan bygges fleksibelt etter behov. Samtidig gir de muligheten til å velge lokk som kan låses, noe som bidrar til sikring av kritisk infrastruktur, som allerede er et fokusområde.
Lett, effektiv og bærekraftig
Våre kabelbrønner skiller seg ut med sin tilpasningsevne. Uansett prosjektets krav kan vi tilpasse våre brønner til enhver tenkelig dimensjon og belastningsklasse. Denne tilpasningsevnen sikrer at uansett utfordringens størrelse eller kompleksitet, har vi den perfekte løsningen for ditt prosjekt.
En annen nøkkelegenskap ved våre kabelbrønner er deres lette, modulære design. Laget av høykvalitets resirkulerte materialer, er disse brønnene ikke bare miljøvennlige, men også utrolig enkle å jobbe med. Denne lette naturen sikrer raskere og mer effektiv installasjon, noe som reduserer tidsforbruk og dermed arbeidskostnader.
Ved å velge våre kabelbrønner investerer du i en løsning som er rask og kostnadseffektiv å implementere i forsyningsnettet, uten å gå på kompromiss med kvalitet eller holdbarhet. Vi forplikter oss til å levere produkter som gjør arbeidet ditt enklere, mer effektivt og mer bærekraftig.
Vi ser frem til å samarbeide med deg for å revolusjonere måten vi tenker på infrastruktur.

LET´S TALK - CHAMBERS

Tommy Svanor
Key Account Manager
@: ts@folsgaard.com
T: +47 3709 0949