Infrastruktur Ihres Windparks
Überlassen Sie uns das gesamte Projekt des Managements der Infrastruktur für Ihren Windpark

Bei solch großen Projekten steht viel auf dem Spiel und es kann eine teure und riskante Angelegenheit sein, wenn Sie bei der Lösung Kompromisse eingehen.
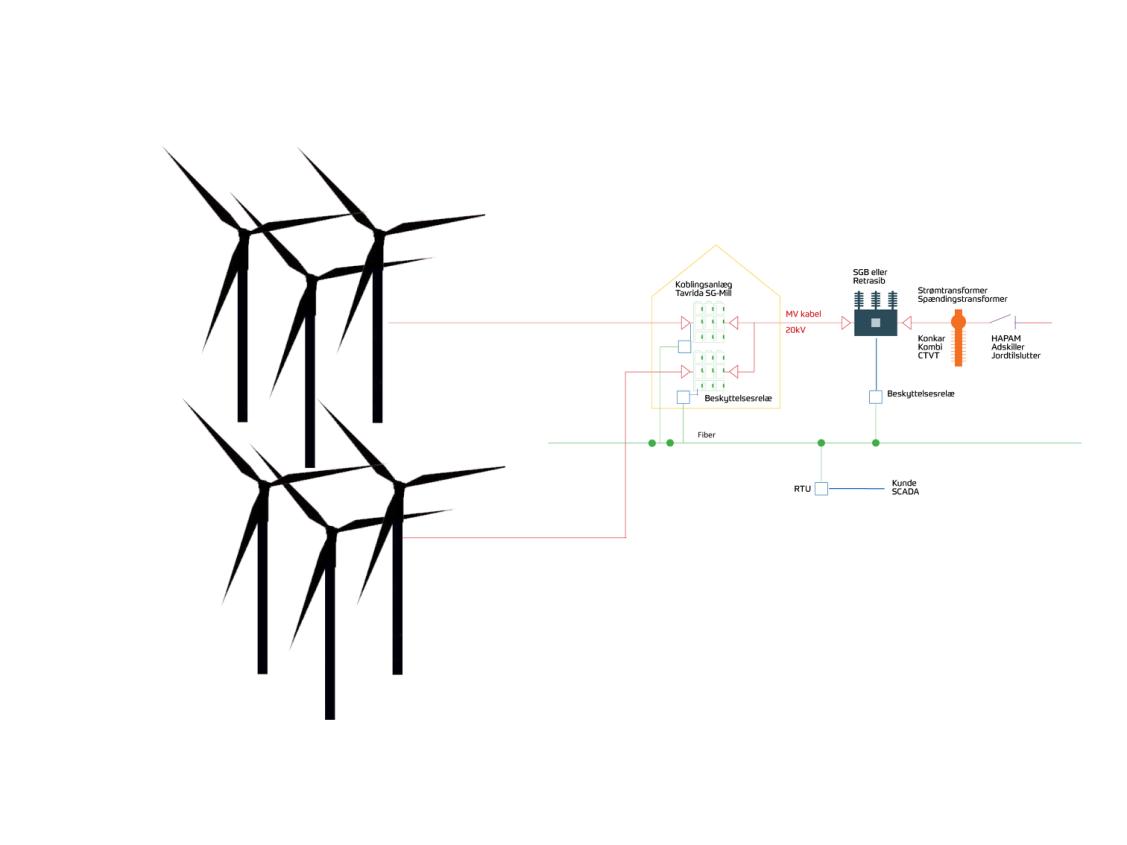
Wir können die gesamte Infrastruktur – Kabel, Anlagen, Relais, Transformatoren, Engineering usw. – liefern, damit alles perfekt zusammenpasst und die beste Lösung erzielt wird.
Wir verfügen über umfangreiche Erfahrungen, die wir gerne teilen, also kontaktieren Sie uns bitte für ein unverbindliches Gespräch.

Tony Sinding
Key Account Manager
@: tsi@folsgaard.com
T: +45 8788 7722