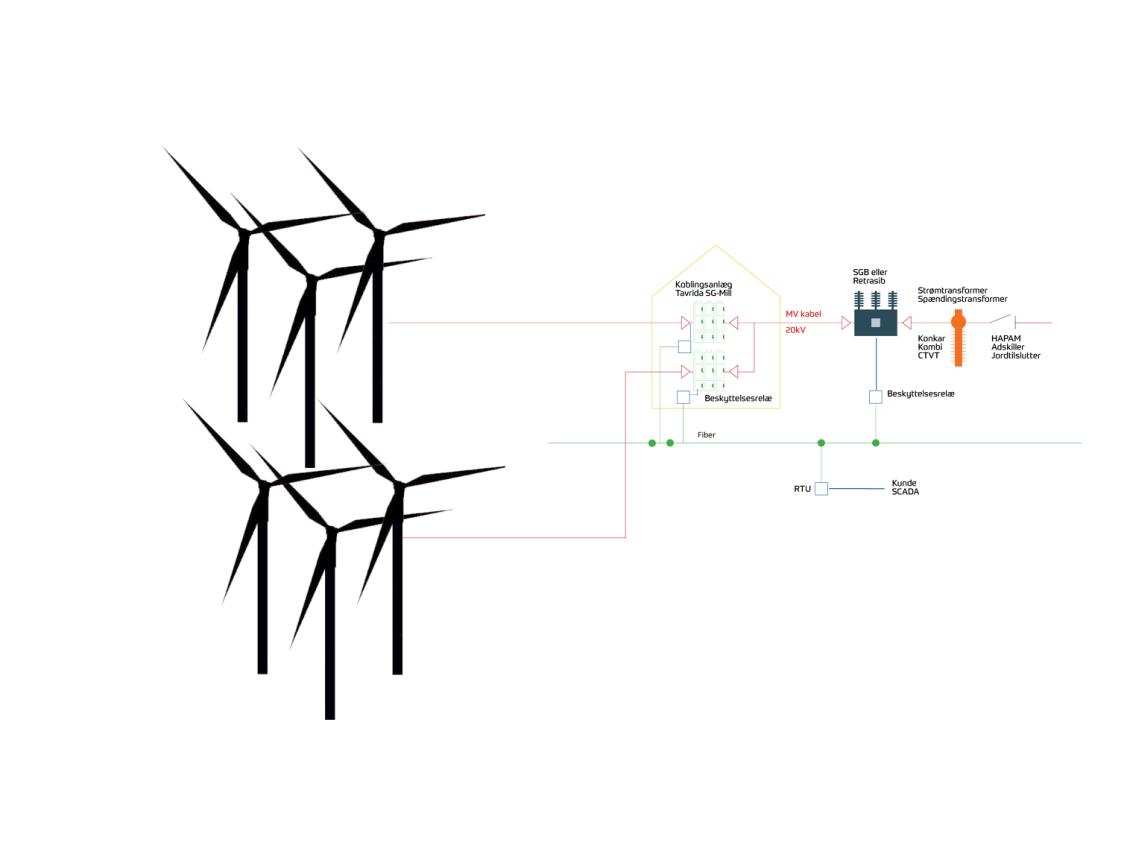
Infrastructure of your wind farm
Leave the entire infrastructure management project for your wind farm to us

There is a lot at stake in such large projects and it can be an expensive and risky affair if you compromise on the solution.
We can deliver the entire infrastructure – cables, plants, relays, transformers, engineering, etc. – so that everything fits together perfectly and the very best solution is achieved.
We have extensive experience, which we are happy to share, so please contact us for a non-committal chat.

Tony Sinding
Key Account Manager
@: tsi@folsgaard.com
T: +45 8788 7722